La prima impressione è quella che conta
Uno studio afferma che un visitatore impiega due decimi di secondo per per farsi un’idea del tuo sito, quando vi accede per la prima volta, e che impiega altri due secondi e mezzo per decidere quale parte del tuo blog influenza maggiormente la sua prima impressione.
Ora, qual è la porzione di sito che ogni visitatore vede quando accede in un sito? Esatto, l’header. Capisci ora perché deve essere perfetta?
Se sei alle prese con la creazione dell’header ricorda che deve:
- essere professionale: che non vuol dire noioso. Il tuo potrebbe pure essere un mom blog dalla grafica giocosa e frizzante ma risultare comunque professionale, perché in grado di trasmettere fiducia verso te e i tuoi contenuti.
- rappresentare chi sei e cosa fai: è fondamentale. L’header, insieme al resto del design del tuo blog, deve rappresentare chi sei ed essere in linea con i contenuti che proponi.
- attrarre il tuo target: il compito dell’header è dare una chiara idea dei contenuti del tuo blog. Devi solleticare la curiosità dei tuoi visitatori ma soprattutto, essere in grado di ammaliare il tuo target di riferimento.
Tagline
La tagline è una breve frase che riassume i valori di un brand. Più è breve, emozionale ed empatico e più rimarrà impresso nella mente o nel cuore delle persone. Nella grafica la tagline di solito accompagna il logo. In un blog possiamo trovarlo a destra o sotto al logo. E’ fondamentale? Se il dominio fa già capire quali sono i contenuti trattati nel tuo blog puoi anche ometterlo, ma se il dominio non fa chiarezza sui contenuti è da includere.
Ecco alcuni esempi:
Social Media

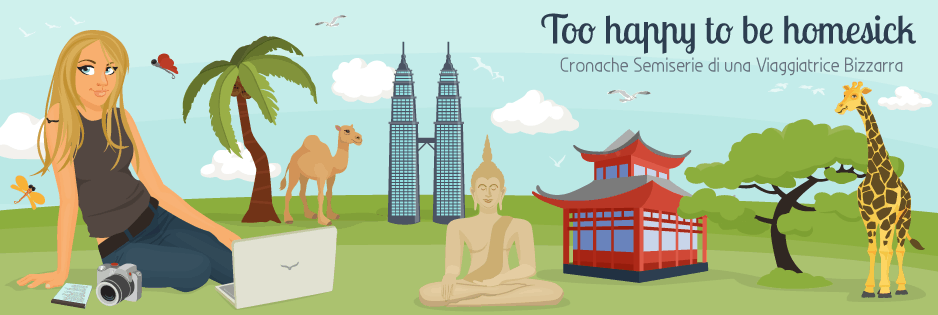
Travel

Copywriting


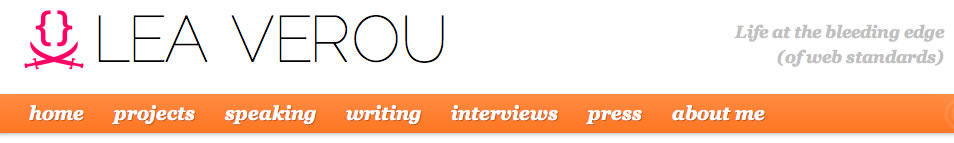
Web Design

Se ti stai chiedendo perché non ho ancora una tagline, ecco: ci sto ancora pensando (non ne uscirò mai…).
Elementi dell’header
Il consiglio che ti posso dare è sempre quello pensare di realizzare un header che sia facilmente navigabile, quindi prediligi la chiarezza all’opulenza (se non sei sicuro, meglio un elemento in meno che uno in più, come sempre).
Gli elementi di un header sono due:
- il logo: che per convenzione sta sempre in alto a sinistra del tuo sito. Eventualmente puoi metterlo al centro, se hai pensato ad un design del genere (con le voci di menu a sinistra e a destra del logo: a me non fa impazzire, ma lo tollero, via…). In questo caso non ti serve essere creativo, inventandoti di mettere il logo a destra: predisporre il logo a sinistra è quella che Steve Krug chiamerebbe una convenzione. Ovvero, quando una cosa è chiara ed è diventata di uso e comprensione comune, perché stravolgere le cose inserendo un elemento che non farà altro che disorientare i tuoi lettori? Mah…
- il menu di navigazione: può essere posto a destra del logo o appena sotto di esso. Insieme al logo, è la parte più importante del tuo header. Riuscire a costruire un buon menu di navigazione è importantissimo e fidati, per nulla facile. Quindi, carta e penna alla mano e inizia a riflettere sull’architettura che deve avere il tuo blog. Quali sono i temi principali del tuo sito? Caratteristiche ed esigenze dei tuoi utenti sono le cose che più devi tenere sott’occhio. Io ti consiglio di ridurre al minimo gli effetti in JQuery, per rendere il tutto più facile da navigare ed evitare il rischio che alcuni utenti non riescano ad accedere al tuo menu. Tieni in considerazione quelli che sono i tuoi obiettivi ma anche quelle che sono le esigenze dei tuoi utenti (che informazioni cercano? Perché si trovano sul tuo blog?). Usa termini che siano semplici e facili da capire e colora il link di un colore diverso se l’utente si trova in quella pagina: faciliterai la navigazione;
- social icon: non sono fondamentali, ma non è sbagliato, inserire le social icon direttamente nell’header. Io ti consiglio di inserirle comunque nella sidebar, appena sotto all’about box che spiega brevemente chi sei e racconta di cosa parla il tuo blog;
- campo cerca: deve essere presente in tutti i blog. Non è necessario inserirlo nell’header, perché puoi anche decidere di metterlo nella sidebar: insomma sta a te. Però ecco, non venirmi a dire che non lo vuoi mettere perché non ti piace o lo reputi inutile; non lo è affatto, soprattutto per tutti quei visitatori che arrivano nel tuo blog cercando un post e non lo riescono a trovare… intesi?
Dimensioni header
Ah, che argomento spinoso. Quando insegnavo design dei siti web alla Naba, i miei studenti facevano sempre una fatica immonda a comprendere l’esatta altezza di un header. Nella maggior parte dei casi gli header erano enormi. Quindi, a scanso di equivoci: se sei insicuro, meglio un header con un’altezza non superiore ai 300px. Se il tuo header è basso avrai dalla tua la possibilità di mostrare ulteriori contenuti ai tuoi visitatori, come una porzione di sidebar e di main. Gli toglierai inoltre la noia di scrollare verso il basso fino al primo contenuto utile da leggere (ovvero l’ultimo post che hai scritto).
Di contro un header più alto ti dà la possibilità di essere maggiormente creativo: di solito in questi casi è perché si inserisce un’immagine o uno slider (io ho già detto come la penso sugli slider, eh…). Se fai questa scelta, pensa prima di tutto che i tuoi visitatori saranno comunque più interessati al tuo menu che a tutto il resto.
Al lavoro!
Ora hai tutte le nozioni necessarie per creare un ottimo header per il tuo blog. Mi fai vedere i risultati? Aspetto un tuo commento!


L’header è croce e delizia di ogni web designer: ti basti pensare che ho speso l’intero sabato solo per stilizzare la navbar del mio nuovo blog 🙂
Penso che sia il biglietto da visita per l’utente, il primo elemento del sito che salta all’occhio, e quindi in assoluto il più user-friendly.
D’accordissimo sul non eccedere i 300px, è anche vero però che il limite è quello della creatività umana: mi sono imbattuta in siti web dall’header mastodontico che avevano creato un’architettura del sito tale da non infastidire per nulla l’utente. Pur rispettando le convenzioni, sono convinta che l’header possa davvero essere “sconvolto” in termini di stili e dimensioni. L’unico comandamento è quello di non intaccare l’usabilità e non confondere l’utente.
Ringrazio per la citazione e aggiungo: fare in modo che la barra di ricerca sia visibile prima dello scrolling, ci sia in tutte le pagine (meno le landing) e presenti un ghost text che suggerisca la possibilità di inserire un testo.
Grazie per aver citato il mio (travel) header: una bella sorpresa!
Questo bell’articolo mi ha fatto ripensare al menu di navigazione: il mio l’ho lasciato sopra l’header, però il tema da me scelto mi dà la possibilità di metterlo anche sotto. Pensi sarebbe meglio spostarlo?
No, io lo lascerei lì dov’è. 🙂
io continuo a cambiarlo! So che è sbagliato anche quello ma non sono mai convinta dello stile.. a volte semplice altre più ricco.. ora forse ho trovato una soluzione che mi rappresenta! Grazie articolo interessantissimo!
Molto interessante questo articolo sulla testata del blog: in effetti, credo che non si è mai contenti! Ora mi sembra che il mio blog sia abbastanza in ordine e che mi rappresenti, grazie anche ai suggerimenti di Laura e di My Social Web
Grazie per aver “citato” la mia testata 🙂
Ma ora cambierà, ho preso un tema responsive e è un po’ diverso. Quindi rifarò il logo e anche il motto.
Però hai ragione, la testata del blog è molto importante e un motto serve a qualificarti subito agli occhi del lettore.
Ciao 🙂
vorrei sapere cosa pensi del mio…e se potresti darmi qualche consiglio/critica
ah il sito è http://www.occhiovunque.it
grazie e baci
Mmh, non mi piace molto. Togli tutto il testo “Benvenuti nella cucina a fumetti etc”. Io metterei il tuo logo a sinistra, o anche centrato starebbe bene, e sotto una tagline che spieghi con una manciata di parole il tuo blog. Potrebbe stare bene “la cucina a fumetti”, oppure qualcosa che sia comunque legato alla cucina e ai fumetti.
Guarda, te l’ho già detto, secondo me il tuo blog ha dietro un’idea super originale (mai vista altrove, personalmente), si tratta solo di dare una rinfrescata al layout del sito. Complimenti ancora!
Per prima cosa ti ringrazio per i complimenti *__* Avrei voluto mettere a sx il logo ma poi non sapevo dove mettere la mia illustrazione…:/ a questo punto mi conviene toglierla direttamente 🙂
Ho apportato delle modifiche ma mi sembra aver peggiorato tutto :(((
oh ma sono negli esempi! grazie!