L’anno sta per finire, è tempo di bilanci! Ah no, questo non è un post per tirare le somme sull’anno che sta per finire, quanto invece — più interessante — vedere quali sono le tendenze che ci si aspetta di vedere il prossimo anno nel mondo del Web Design.
Poi, non la si può proprio chiamare tendenza, ma ci sono importanti novità sul fronte WordPress, con l’introduzione del Full Site Editing: penso che valga la pena fare una carellata veloce di tutte le nuove funzionalità che ci aspettano a breve.
Ricapitolando la diretta di novembre (l’ultima di questo anno!) è suddivisa in due parti:
- Tendenze nel mondo del web design per l’anno 2022:
- Le principali novità di WordPress nel prossimo anno:
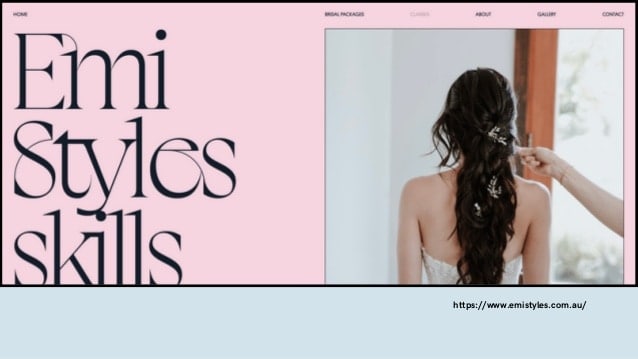
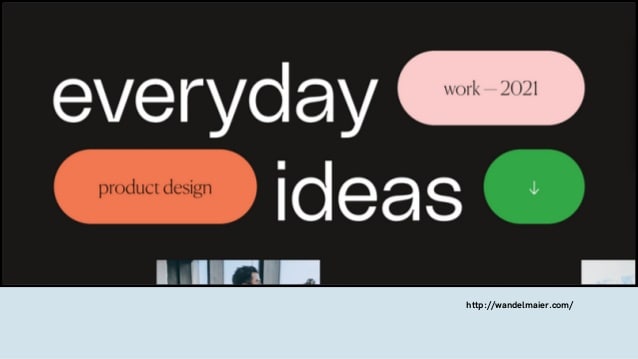
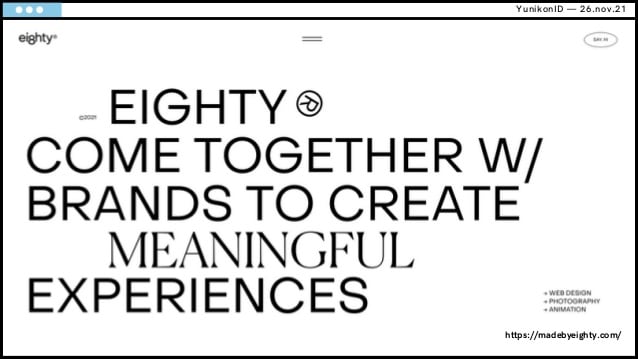
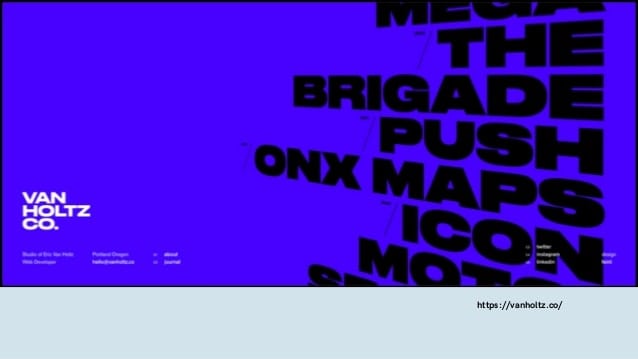
Oversize typography
I font avranno sempre più importanza. Salutiamo (finalmenteeee!) gli slideshow in homepage: il 2022 prevede contenuti above the fold fatti da testi super grandi.



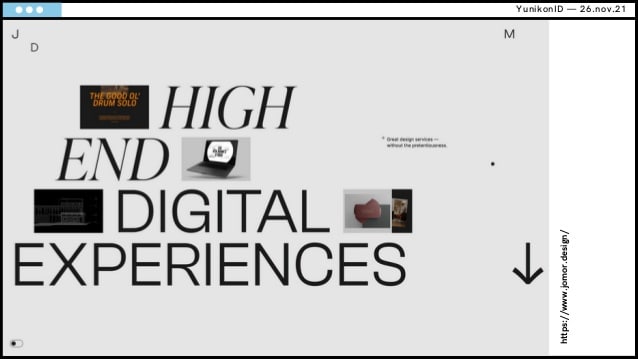
Font mix
Un’altra tendenza riguardante la tipografia sarà quella di mixare più font in un’unica frase. Tendenza da usare con parsimonia: non la usare in tutto il sito, ma solo per quelle frasi su cui desideri che il tuo pubblico si soffermi (quindi ad esempio in homepage, sempre al posto dello slideshow).



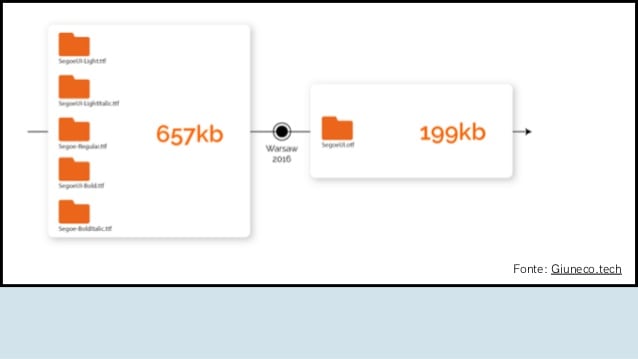
Variable font CSS: cosa sono
Un font variabile è l’evoluzione del classico OpenType ma ha, in più, delle tabelle di variazioni che permettono di gestire il font. Queste ultime non consentono solo di passare, per esempio, da un Semi-Bold ad un Regular con lo stesso file, ma anche di definire un qualsiasi spessore compreso fra i due. Tutto ciò avviene tramite specifici assi di variazione che modificano le proprietà, rendendo il font completamente “fluido”. Il vantaggio principale dei variable font? Sono incredibilmente più leggeri rispetto ai font tradizionali, così rendono un sito web più veloce da caricare.

Interactive fonts


Priorità al caricamento delle pagine
Dal punto di vista tecnico – dopo l’aggiornamento dell’algoritmo di Google del 2021 – la velocità di caricamento di una pagina è diventata una priorità per gli sviluppatori web (se non lo era ancora diventata). Ciò riflette anche le aspettative dei visitatori, poiché il 53% di loro abbandonerà una pagina se il suo caricamento richiederà più di 3 secondi.
Come rendere un sito più veloce? Google PageSpeed Insights è un ottimo strumento gratuito che può essere utilizzato per valutare l’ottimizzazione della velocità del tuo sito web. Quello che consiglio però è di usare Google PageSpeed come uno strumento nelle tue mani per velocizzare il tuo sito e renderlo più usabile: non incaponirti alla ricerca del cerchietto verde. Un altro strumento — a mio parere anche migliore del precedente — è GTmetrix.
Le tendenze colore per il 2022 secondo Shutterstock
Shutterstock ha analizzato le immagini più scaricate del 2021, andando ad estrapolare quali sono i colori che sono stati più cercati. Da qui nasce il loro studio, a cui vi rimando: riassumendo, possiamo dire che nel 2022 Shutterstock vede una palette colori basata su colori pastello, calmi e rassicuranti. Non ci resta che vedere se, con l’uscita del colore dell’anno 2022, Pantone confermerà o meno le previsioni di Shutterstock.
+ Glassmorphism – Neumorphism
In entrambi gli stili purtroppo l’accessibilità viene sacrificata a favore dell’estetica. Nel Glassmorphism soprattutto, il contrasto tra gli elementi è quasi del tutto assente.
Neumorphism
Le sue caratteristiche sono:
- angoli arrotondati
- sfrutta ombre e gradienti per ricreare la terza dimensione
- le icone sono sintetiche e geometriche come nel Flat Design, ma con effetto 3D

Glassmorphism
Qui invece abbiamo:
- tutte le caratteristiche viste sopra
- uso ricercato delle trasparenze e delle sfocature

Ha senso che mi ripeta per ancora una volta: il Design non è estetica ma progettazione, fruibilità. Per questo questi stili a mio avviso possono essere una sfida per i designer se il desiderio di questi ultimi è migliorarne l’accessibilità, ma se rimangono così come sono, insomma… io li eviterei.
Full site editing (FSE)
Passiamo ora all’altra grande novità che ci attende nel 2022, più tecnica rispetto alle tendenze viste finora, ma comunque interessante per noi che lavoriamo con WordPress: l’introduzione al Full Site Editing (FSE).
La visione alla base del Full Site Editing è quella di fornire un insieme di strumenti e funzionalità che permettano agli utenti di WordPress 5.8 di costruire un intero sito web utilizzando i blocchi. Con il Full Site Editing, avremo a disposizione blocchi per creare qualsiasi elemento sulla pagina, dai menu di navigazione, dai widget della sidebar, ai template e molto altro.
Uno dei feedback più chiari che abbiamo ricevuto durante la Fase 1 del processo di fusione è stato che non c’era abbastanza tempo per agenzie, autori di temi, sviluppatori di plugin, costruttori di siti, per prepararsi ai cambiamenti in arrivo.
— Josepha Haden Chomphosy, WordPress Executive Director
Questo significa che anche se aggiorni il tuo sito alla nuova versione di WP non devi temere che il tema che usi sia da riadattare. Per usare FSE devi avere un tema che lo supporti. Torna a respirare. 🤣
Theme.json
Con il file theme.json è possibile impostare preset personalizzati e/o aggiungere il supporto di nuove funzionalità, come:
- Abilita o disabilita funzioni come padding, margine e altezza di linea personalizzata
- Aggiungere molteplici palette colore, gradienti e duotone
- Aggiungere dimensioni dei font
- Aggiungere larghezze predefinite per contenuti
- Aggiungere proprietà CSS personalizzate (Fonte: developer.wordpress.org)
Supporto WebP
Che cos’è il formato WebP? È un moderno formato immagine che offre una compressione maggiore rispetto a gif, jpeg/jpg e png. Le immagini WebP sono più piccole del 26% rispetto alle png e dal 25% al 34% rispetto alle immagini jpeg.
Fino a ora le immagini WebP non erano supportate e per utilizzarle ugualmente sul nostro sito era necessario fare ricorso a un plugin. A partire da WordPress 5.8, è possibile usare il formato immagine WebP allo stesso modo dei formati jpg, png e gif.
Fonti
- L’articolo – come sempre impeccabile – di Kinsta: Le Novità di WordPress 5.8;
- il video del mio amico e collega Simone Baldassin, che illustra le principali caratteristiche del FSE e inizia già a mettere le mani nel codice;
- il super-sito di Carolina Nymark, sviluppatrice WordPress da Stoccolma, che spiega passo per passo come iniziare a lavorare con il FSE: d’ora in poi sarà la mia bibbia

